Osnove HTML – Dekani,2006
Osnove HTMLVsebina
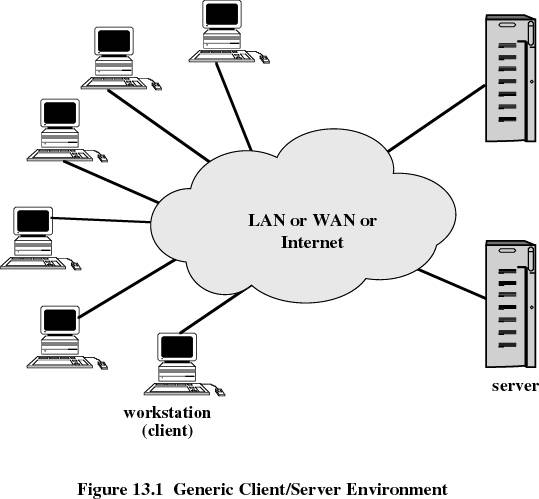
Kako in kaj prenašamo?
Poglejmo si, kako v resnici izgleda poljubna spletna stran. Pogled -> Izvorna koda Kako postavimo spletno stran na strežnik? Ustvarimo mapo public_html, ki bo edina vidna za obiskovalce (ostale mape so nedostopne) Poglejmo si na naslednjih primerih: Kaj je HTML?HTML (Hypertext Markup Language) je zaporedje ukazov, ki povejo kako naj se Spletne strani “pišemo” v preprostih urejevalnikih besedila (Beležnica, UltraEdit, TextPad, …), Zakaj Word ni dober? Word je urejevalnik besedila, ki nam takoj prikaže končni izgled (WYSIWYG) in ima “v ozadju” nam Spletni pregledovalniki (browsers – Firefox, Opera, I.E.) so programi, ki berejo ukaze v jeziku HTML Danes
je
lepo
vreme.
bo prikazovalnik prikazal naslednjo vsebino: Danes je lepo vreme.
Datoteke v HTML imajo podaljšek .htm ali .html Značke v HTMLObstajata dve vrsti značk:
Samostojne značke ne rabijo zaključka (npr. nova vrstica, nov odstavek…), Vse kar se nahaja v notranjosti značke se podreja oblikovanju, ki ga zahteva značka. Splošna oblika spletne straniOblika spletne strani v jeziku HTML je naslednja: <HTML>
<HEAD>
<TITLE>Naslov, ki se pojavi v okviru okna</TITLE>
</HEAD>
<BODY>
Vsebina predstavitvene strani
</BODY>
</HTML>
Med znački <HEAD> in </HEAD> napišemo informacije o dokumentu, ki sledi. <META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=windows-1250"> Če v glavi uporabimo to značko, lahko uporabljamo č,š in ž kar s tipkovnice. Sicer lahko vedno “ročno” nastavimo nabor znakov: Pogled -> Kodiranje znakov, vendar Še bolj splošna rešitev za pisanje šumnikov pa je uporaba kode znakov v obliki &#n; kjer je n
Mali č torej zapišemo kot “ V primeru pisanja šumnikov s kodami je koristno v glavi dokumenta navesti <META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=UTF-8"> Tako pisanje šumnikov je nekoliko nerodno zato se jih splača v programu TextPad dodati v datoteko Sedaj lahko naredimo nekaj primerov: Prazna,Naslovna vrstica, Šumniki NasloviNa voljo imamo šest nivojev naslovov (headings) h1 do h6. Drugi nivo, <H2>Naslov</H2> Naslov lahko centriramo z dodatkom: <H2 align=center>Naslov</H2> Naredimo primer: Naslovi različnih velikosti Odstavki in nove vrsticeObičajne odstavke (paragraphs), katerih širina se prilagaja trenutni velikosti okna, <P> Znački <P> lahko z dodatkom align <P align=right> Ta del besedila bo <br> desno poravnan. </P> Rezultat: Ta del besedila bo desno poravnan. Skok v novo vrstico zahtevamo z značko <BR> Naredimo primer: Odstavki, poravnava in nove vrstice Oblike izpisaNa voljo je več različnih stilov. Debeli izpis (bold) zahtevamo z: <B> Besedilo </B> Poševni izpis (italic) zahtevamo z:: <I> Besedilo </I> Podčrtan izpis (underline) zahtevamo z: <U> Besedilo </U> Neproporcionalni izpis (typewriter) zahtevamo z: <TT> Besedilo </TT> Utripajoč izpis (blink) zahtevamo z: <BLINK> Besedilo </BLINK> Stile lahko gnezdimo (debelo in poševno hkrati). SeznamiNeoštevilčene sezname (unnumbered lists) dobimo z <UL>
<LI> Prva točka
<LI> Druga točka
<LI> Tretja točka
</UL>
Rezultat:
Če želimo uporabljati oštevilčene sezname (numbered lists)
Sezname lahko gnezdimo, npr. <OL>
<LI> Prva točka
<UL>
<LI> Prva pika prve točke
<LI> Druga pika prve točke
<LI> Tretja pika prve točke
</UL>
<LI> Druga točka
<LI> Tretja točka
</OL>
Rezultat:
Ročno oblikovano besediloČe želimo, da je besedilo prikazano tako, kot smo <PRE>
Danes
je
lepo
vreme
</PRE>
Rezultat je Danes
je
lepo
vreme
Tak izpis je npr. uporaben pri izpisih programov. Zaradi poravnavanja po stolpcih se v tem primeru SidraSidra (anchors) so značke, s pomočjo katerih zahtevamo skok na nek drug dokument <A HREF="poddirektorij/vaja.htm"> Opisno pojasnilo </A> Primer klica z absolutnim naslovom <A HREF="http://www.fdv.uni-lj.si/"> Fakulteta za družbene vede </A> Poljubnemu mestu v dokumentu lahko damo ime <A NAME="Oznaka"> </A> ki ga uporabimo za skakanje znotraj istega dokumenta z značko <A HREF="#Oznaka"> Opisno pojasnilo </A> Podobno lahko skočimo na izbrano mesto v dokumentu, ki se nahaja na <A HREF="URL#Oznaka"> Opisno pojasnilo </A> Vključevanje slikV dokument vključimo slike z: <IMG SRC="Naslov in ime datoteke"> Pravila za opis kje se slika nahaja so enaka kot pri sidrih Npr. <center> <IMG SRC="tiger.gif"> </center> Ustvari naslednji rezultat:
Sliko lahko raztegnemo v horizontalni / navpični smeri z: <IMG SRC="Naslov in ime datoteke" WIDTH=W HEIGHT=H> Kjer pomenita W in H širino in višino slike v pikah (pixels). Lahko pa navedemo tudi relativno velikost v odstotkih glede na velikost okna, tako da številki dodamo znak %. Sliko lahko uporabimo tudi kot sidro. Primer uporabe: Pritisni na tigra: <a href="http://www.pef.upr.si"><img src="tiger.gif" width=40></a> Rezultat: Pošiljanje pošteČe želimo na predstavitveno stran vključiti možnost pošiljanje pošte izbrani osebi, to storimo z dodatkom mailto v sidru Zapis e-pošta: <A HREF="mailto:x.y@guest.arnes.si"> x.y@guest.arnes.si </A> ustvari naslednji rezultat: e-pošta: x.y@uni-lj.si S klikom na označeno mesto se prestavimo v program za pošiljanje pošte izbranemu naslovniku. TabeleTabele so zelo močno orodje v HTML. Kot smo omenili jezik sam ne omogoča Značke, ki se uporabljajo v tabelah:
Pomembno: Tabela je zgrajena iz ene ali večih vrstic, Primer opisa tabele: <table> <tr> <td> a </td> <td> b </td> <td> c </td> <tr> <td> aaa </td> <td> bbb </td> <td> ccc </td> </table> in odgovarjajoči izgled
Značka <TABLE> ima lahko še več dodatkov.
Primer: <table border=2 cellpadding=6> <tr> <td> a </td> <td> b </td> <td> c </td> <tr> <td> aaa </td> <td> bbb </td> <td> ccc </td> </table> in odgovarjajoči izgled
Tudi znački <TD> in <TR> imata lahko več dodatkov,
Primer: <table border=2 cellpadding=6> <tr align=center> <td> a </td> <td colspan=2> b </td> <tr> <td rowspan=2> aaa </td> <td> bbb </td> <td> ccc </td> <tr> <td> bbbb </td> <td> cccc </td> </table> in odgovarjajoči izgled
Barve v HTMLZa opis barv se uporablja sistem RGB (Red–Green–Blue).
Poleg zapisa v RGB lahko nekatere osnovne barve pokličemo kar po imenu
Tukaj lahko najdeš imena vseh barv. Uporaba barv:
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Okviri
Z okviri razdelimo okno na več delov.
- Horizontalna razdelitev
<HTML> <HEAD> <TITLE>Okviri</TITLE> <META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=windows-1250"> </HEAD> <FRAMESET rows="60%,40%"> <FRAME src="Telo_tabela.html" name="zgornji"> <FRAME src="spodnji_okvir.html" name="spodnji"> </FRAMESET> </HTML> - Vertikalna razdelitev
<HTML> <HEAD> <TITLE>Okviri</TITLE> <META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=windows-1250"> </HEAD> <FRAMESET cols="20%,80%" frameborder=0 > <FRAME src="Levi_okvir.html" name="levi"> <FRAME src="Telo_tabela.html" name="desni"> </FRAMESET> </HTML> - Kombinirana razdelitev
<HTML> <HEAD> <TITLE>Okviri</TITLE> <META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=windows-1250"> </HEAD> <FRAMESET cols="20%,80%"> <FRAME src="Levi_okvir.html" name="levi1"> <FRAMESET rows="40%,60%" frameborder=0 > <FRAME src="Telo_tabela.html" name="zgornji1"> <FRAME src="Spodnji_okvir.html" name="spodnji1"> </FRAMESET> </FRAMESET> </HTML> - Odpiranje strani v istem okviru, novem oknu ali izbranem okviru
- Isti okvir:
<A HREF="http://www.google.com">http://www.google.com </A>
- Novo okno:
<A HREF="http://www.obala.net" target="_blank">http://www.obala.net </A>
- Izbrani okvir:
<A HREF="http://www.studenti.pef.upr.si/~zdravkom/ROM/" target="Spodnji_okvir">ROM </A>
- Isti okvir:
Dodatki
Kot smo omenili se dodatni presledki med besedami ignorirajo.
Morebitne potrebne dodatne presledke med besedami zahtevamo z
ukazom (non-breakable space).
Izpis vodoravne črte zahtevamo z:
<HR>
V tem primeru dobimo črto čez celo širino trenutnega objekta
(okna ali celice v tabeli). Dodamo lahko še debelino črte in širino (v pikah ali %).
Zahteva
<HR size=10 width=40%>
ustvari izpis
Del besedila centriramo z značko <CENTER>.
Zapis
<CENTER> To bo na sredini </CENTER>
npr. povzroči izpis oblike
To bo na sredini
Indekse in potence dobimo z značkama <SUB>
in <SUP>.
Npr. zapis
x<SUP>2</SUP>
povzroči izpis oblike
x2
Komentar (pojasnila, ki jih potrebujemo za svoje potrebe
in jih prikazovalnik ne prikaže) zapišemo med znaki
<!-- (začetek komentarja)
in --> (konec komentarja).
Velikost črk spreminjamo z dodatkom size k znački <FONT>.
Velikosti so od 1 do 7.
Npr.
<FONT SIZE=1>Napisano z velikostjo 1.</FONT>
ustvari izpis
Napisano z velikostjo 1.
<FONT SIZE=3>Napisano z velikostjo 3.</FONT>
ustvari izpis
Napisano z velikostjo 3.
<FONT SIZE=7>Napisano z velikostjo 7.</FONT>
ustvari izpis
Napisano z velikostjo 7.
Dodatni naslovi
- www.w3schools – alfa in omega za HTML
- Stili z uporabo CSS(S. Krizman)
- Razlaga HTML ukazov (urejeno v abecednem redu)
- Vlado Batagelj – HTML primeri
- HTMLelementary
- Introduction to HTML
- CWRU_wilbur
Pripravil: Andrej Mrvar, Preuredil: Zdravko Mutič